შემოგვიერთდით FACEBOOK ზე
მთავარი » »

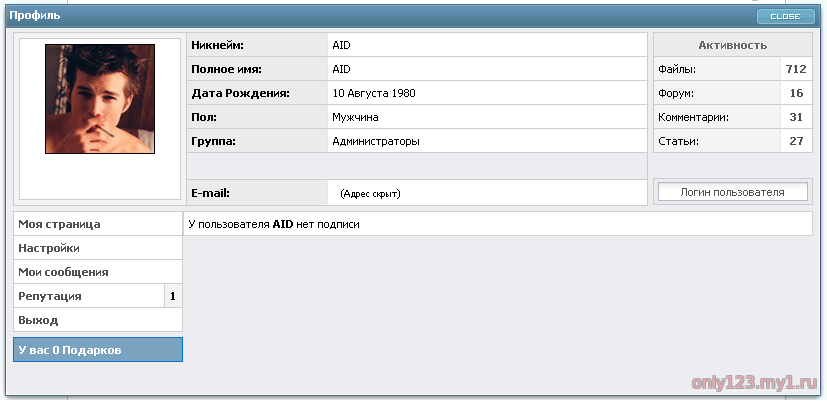
2026-01-15 19:32:44 ლამაზი მომხმარებლის გვერდი. პროფილი
+A შრიფტის გადიდება | -A შრიფტის დაპატარავება
Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS
<html>
<head>
<title>ინფორმაცია მომხმარებელზე</title>
<link type="text/css" rel="StyleSheet" href="/.s/src/css/971.css">
</head>
<body align="center" style="background-color:#f2f2f2; margin:0;padding:15%;padding-top:5%;">
<table width="100%" style="margin-bottom:30px;">
<tr>
<td style="border:1px solid #710e16;background:#ae1522;padding:10px;">
<font style="color:#FFFFFF;text-shadow:1px 0px #d2d2d2;">თქვენი აქაუნთი დაბლოკილია</font>
</td>
</tr>
</table>
<table width="100%" style="border-collapse:collapse;">
<tr>
<!--Левый-->
<td class="avatar" rowspan="7" align="center"><div class="ava">$_AVATAR$</div><div class="ava"><img src="http://joomla.ucoz.com/1/2/1/noavatar_big.png" border="0"></div></td>
<!--Левый_конец-->
<td class="center_left_block">ლოგინი:</td>
<td class="center_right_block">$_USERNAME$</td>
<!--Правый-->
<td rowspan="7" valign="top">
<table width="160px" style="border-collapse:collapse;margin-left:5px;">
<tr>
<td colspan="2" align="center" style="border:1px solid #cccccc;background:ebebeb;padding:5px;color:#666666;font-weight:bold;text-shadow:1px 0px 0px #ffffff;">აქტიურობა</td>
</tr>
<tr><td class="activ_left">ფაილები:</td><td class="activ_right"><a style="text-decoration:none;" href="$_LOAD_ACTIVITY_URL$">$_LOAD_ENTRIES$</a></td>
</tr>
<tr><td class="activ_left">ფორუმი:</td><td class="activ_right"><a style="text-decoration:none;" href="$_FORUM_ACTIVITY_URL$">$_FORUM_ENTRIES$</a></td>
</tr>
<tr><td class="activ_left">კომენტარები:</td><td class="activ_right"><a style="text-decoration:none;" href="$_LOAD_ACTIVITY_URL$">$_COM_ENTRIES$</a></td>
</tr>
<tr><td class="activ_left">სტატიები:</td><td class="activ_right"><a style="text-decoration:none;" href="$_PUBL_ACTIVITY_URL$">$_PUBL_ENTRIES$</a></td>
</tr>
</table>
<!--Поиск-->
<table width="160px" style="border-collapse:collapse;margin-left:5px;margin-top:25px;">
<tr>
<td align="center" style="border:1px solid #cccccc;background:ebebeb;padding:1px;color:#666666;font-weight:bold;text-shadow:1px 0px 0px #ffffff;">
<form method="post" action="/index" name="fuser" style="margin:0px" class="webo4ka_poisk" id="usch">
<input type="text" class="uSearchFl" name="user" style="width:150px;text-align:center;" size="20" value="მომხმარებლის ლოგინი" onclick="if (this.value=='მომხმარებლის ლოგინი'){this.value='';}" maxlength="25" /><div style="display:none"><input type="submit" class="uSearchFlSbm" style="width:150px;" value="მომხმარებლის ძებნა" /><input type="hidden" name="a" value="15" /></div></form>
</td>
</tr>
</table>
<!--Поиск_конец-->
</td>
<!--Правый_конец-->
</tr>
<tr>
<td class="center_left_block">სახელი გვარი:</td>
<td class="center_right_block">$_NAME$</td>
</tr>
<tr>
<td class="center_left_block">დაბადების თარიღი:</td>
<td class="center_right_block">$_BIRTHDAY$</td>
</tr>
<tr>
<td class="center_left_block">სქესი:</td>
<td class="center_right_block">$_GENDER_NAME$</td>
</tr>
<tr>
<td class="center_left_block">ჯგუფი:</td>
<td class="center_right_block">$_GROUP_NAME$</td>
</tr>
<tr>
<td height="27px"></td>
<td height="27px"></td>
</tr>
<tr>
<td class="center_left_block">E-mail:</td>
<td class="center_right_block">
$_EMAIL$ <span style="font-size:7pt" <img src="/.s/sm/1/angry.gif" border="0" align="absmiddle" alt="angry" /> მისამართი დაფარულია)</span>
<a href="mailto:$_EMAIL$">$_EMAIL$</a> <span style="color:red;" title="Not verified e-mail">*</span>
<a href="$_SEND_EMAIL_URL$">შეტყობინებიის გაგზავნა მეილზე</a>
<i>მისამართი დაფარულია</i>
[ <b><a style="text-decotation:none;" href="$_EMAIL_VERIFICATION_URL$"><span style="color:red">დაადასტურეთ e-mail</span></a></b> ]</td>
</tr>
</table>
<table width="100%" style="border-collapse:collapse;margin-top:5px;">
<tr>
<td>
<table style="width:170px;border-collapse:collapse;">
<tr>
<td colspan="2" class="prof_menu"><a href="$PERSONAL_PAGE_LINK$" style="text-decoration:none;" align="left"> ჩემი გვერდი</a></td>
</tr>
<tr>
<td colspan="2" class="prof_menu"><a href="$_CHANGE_DETAILS_URL$" style="text-decoration:none;" align="left">პარამეტრები</a></td>
</tr>
<tr>
<td colspan="2" class="prof_menu"><a href="$PM_URL$" style="text-decoration:none;" align="left">შეტყობინება <b><font color="#ce2d2d" <img src="/.s/sm/1/angry.gif" border="0" align="absmiddle" alt="angry" /> $UNREAD_PM$)</font></b></a></td>
<td colspan="2" class="prof_menu"><a href="$_PM_SEND_URL$" style="text-decoration:none;" align="left">შეტყობინების გაგზავნა</a></td>
</tr>
<tr>
<td class="prof_menu"><a title="რეპუტაციის ისტორიის ნახვა" class="repHistory" style="text-decoration:none;" href="$_REP_READ_URL$">რეპუტაცია</a></td><td class="rep_block"><a style="text-decoration:none;" href="$_REP_DO_URL$"><b>$_REPUTATION$</b></a><b>$_REPUTATION$</b></td>
</tr>
<tr>
<td colspan="2" class="prof_menu"><a href="$LOGOUT_LINK$" style="text-decoration:none;" align="left">გასვლა</a></td>
</tr>
</table>
<table style="width:170px;border-collapse:collapse;margin-top:5px;">
<tr>
<td style="border:1px solid #0077CC;background:#7AA3BF;padding:5px;">
<a style="text-decoration:none;color:#FFFFFF;" href="$AWARDS_DO_URL$"><b>საჩუქრის გადაცემა</b></a><a href="$AWARDS_READ_URL$" style="text-decoration:none;color:#FFFFFF;"><b style="text-align:center;">საჩუქრები $AWARDS$ ||$AWARDS$%100>10&&$AWARDS$%100<15)?>
</td>
</tr>
</table>
</td>
<td width="80%" valign="top">
<table width="630px" style="border-collapse:collapse;">
<tr>
<td style="border:1px solid #d2d2d2;background:#FFFFFF;padding:5px;">$_SIGNATURE$</td> მომხმარებელს<b>$_USERNAME$</b> არ აქვს აღწერა
</tr>
</table>
</td>
</tr>
</table>
<style>
.rep_block{
width:auto;
text-align:center;
padding:5px;
color:#666666;
background:#f4f4f4;
border-top:1px solid #cccccc;
border-right:1px solid #cccccc;
border-left:1px dotted #cccccc;
border-bottom:1px solid #cccccc;
}
.prof_menu {
width:170px;
font-weight:bold;
text-align:left;
padding:5px;
color:#666666;
background:#FFFFFF;
border:1px solid #cccccc;
}
.prof_menu:hover {
width:170px;
text-align:left;
font-weight:bold;
padding:5px;
color:#666666;
background:#f7f7f7;
border:1px solid #cccccc;
}
.activ_left{
width:80%;
text-align:left;
padding:5px;
color:#666666;
background:#f4f4f4;
border-top:1px solid #cccccc;
border-right:1px dotted #cccccc;
border-left:1px solid #cccccc;
border-bottom:1px solid #cccccc;
}
.activ_right{
width:20%;
padding:5px;
font-weight:bold;
text-align:center;
background:#ffffff;
border-top:1px solid #cccccc;
border-right:1px solid #cccccc;
border-left:1px dotted #cccccc;
border-bottom:1px solid #cccccc;
}
.center_right_block{
width:40%;
padding:5px;
background:#ffffff;
border-top:1px solid #cccccc;
border-right:1px solid #cccccc;
border-left:1px dotted #cccccc;
border-bottom:1px solid #cccccc;
}
.center_left_block{
width:130px;
padding:5px;
font-weight:bold;
color:#666666;
background:#ebebeb;
border-top:1px solid #cccccc;
border-right:1px dotted #cccccc;
border-left:1px solid #cccccc;
border-bottom:1px solid #cccccc;
}
.ava{
width:150px;
height:150px;
background:#ffffff;
padding:5px;
border:1px solid #cccccc;
}
.avatar{
align:center;
width:160px;
height:150px;
padding:5px;
background:#f3f3f3;
border:1px solid #cccccc;
}
</style>
</body>
</html>
Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS
Quote
ესკოდი მოათავსეთ და შეინახეთ მომხმარებლის გვერდზე
Code
<html>
<head>
<title>ინფორმაცია მომხმარებელზე</title>
<link type="text/css" rel="StyleSheet" href="/.s/src/css/971.css">
</head>
<body align="center" style="background-color:#f2f2f2; margin:0;padding:15%;padding-top:5%;">
<table width="100%" style="margin-bottom:30px;">
<tr>
<td style="border:1px solid #710e16;background:#ae1522;padding:10px;">
<font style="color:#FFFFFF;text-shadow:1px 0px #d2d2d2;">თქვენი აქაუნთი დაბლოკილია</font>
</td>
</tr>
</table>
<table width="100%" style="border-collapse:collapse;">
<tr>
<!--Левый-->
<td class="avatar" rowspan="7" align="center"><div class="ava">$_AVATAR$</div><div class="ava"><img src="http://joomla.ucoz.com/1/2/1/noavatar_big.png" border="0"></div></td>
<!--Левый_конец-->
<td class="center_left_block">ლოგინი:</td>
<td class="center_right_block">$_USERNAME$</td>
<!--Правый-->
<td rowspan="7" valign="top">
<table width="160px" style="border-collapse:collapse;margin-left:5px;">
<tr>
<td colspan="2" align="center" style="border:1px solid #cccccc;background:ebebeb;padding:5px;color:#666666;font-weight:bold;text-shadow:1px 0px 0px #ffffff;">აქტიურობა</td>
</tr>
<tr><td class="activ_left">ფაილები:</td><td class="activ_right"><a style="text-decoration:none;" href="$_LOAD_ACTIVITY_URL$">$_LOAD_ENTRIES$</a></td>
</tr>
<tr><td class="activ_left">ფორუმი:</td><td class="activ_right"><a style="text-decoration:none;" href="$_FORUM_ACTIVITY_URL$">$_FORUM_ENTRIES$</a></td>
</tr>
<tr><td class="activ_left">კომენტარები:</td><td class="activ_right"><a style="text-decoration:none;" href="$_LOAD_ACTIVITY_URL$">$_COM_ENTRIES$</a></td>
</tr>
<tr><td class="activ_left">სტატიები:</td><td class="activ_right"><a style="text-decoration:none;" href="$_PUBL_ACTIVITY_URL$">$_PUBL_ENTRIES$</a></td>
</tr>
</table>
<!--Поиск-->
<table width="160px" style="border-collapse:collapse;margin-left:5px;margin-top:25px;">
<tr>
<td align="center" style="border:1px solid #cccccc;background:ebebeb;padding:1px;color:#666666;font-weight:bold;text-shadow:1px 0px 0px #ffffff;">
<form method="post" action="/index" name="fuser" style="margin:0px" class="webo4ka_poisk" id="usch">
<input type="text" class="uSearchFl" name="user" style="width:150px;text-align:center;" size="20" value="მომხმარებლის ლოგინი" onclick="if (this.value=='მომხმარებლის ლოგინი'){this.value='';}" maxlength="25" /><div style="display:none"><input type="submit" class="uSearchFlSbm" style="width:150px;" value="მომხმარებლის ძებნა" /><input type="hidden" name="a" value="15" /></div></form>
</td>
</tr>
</table>
<!--Поиск_конец-->
</td>
<!--Правый_конец-->
</tr>
<tr>
<td class="center_left_block">სახელი გვარი:</td>
<td class="center_right_block">$_NAME$</td>
</tr>
<tr>
<td class="center_left_block">დაბადების თარიღი:</td>
<td class="center_right_block">$_BIRTHDAY$</td>
</tr>
<tr>
<td class="center_left_block">სქესი:</td>
<td class="center_right_block">$_GENDER_NAME$</td>
</tr>
<tr>
<td class="center_left_block">ჯგუფი:</td>
<td class="center_right_block">$_GROUP_NAME$</td>
</tr>
<tr>
<td height="27px"></td>
<td height="27px"></td>
</tr>
<tr>
<td class="center_left_block">E-mail:</td>
<td class="center_right_block">
$_EMAIL$ <span style="font-size:7pt" <img src="/.s/sm/1/angry.gif" border="0" align="absmiddle" alt="angry" /> მისამართი დაფარულია)</span>
<a href="mailto:$_EMAIL$">$_EMAIL$</a> <span style="color:red;" title="Not verified e-mail">*</span>
<a href="$_SEND_EMAIL_URL$">შეტყობინებიის გაგზავნა მეილზე</a>
<i>მისამართი დაფარულია</i>
[ <b><a style="text-decotation:none;" href="$_EMAIL_VERIFICATION_URL$"><span style="color:red">დაადასტურეთ e-mail</span></a></b> ]</td>
</tr>
</table>
<table width="100%" style="border-collapse:collapse;margin-top:5px;">
<tr>
<td>
<table style="width:170px;border-collapse:collapse;">
<tr>
<td colspan="2" class="prof_menu"><a href="$PERSONAL_PAGE_LINK$" style="text-decoration:none;" align="left"> ჩემი გვერდი</a></td>
</tr>
<tr>
<td colspan="2" class="prof_menu"><a href="$_CHANGE_DETAILS_URL$" style="text-decoration:none;" align="left">პარამეტრები</a></td>
</tr>
<tr>
<td colspan="2" class="prof_menu"><a href="$PM_URL$" style="text-decoration:none;" align="left">შეტყობინება <b><font color="#ce2d2d" <img src="/.s/sm/1/angry.gif" border="0" align="absmiddle" alt="angry" /> $UNREAD_PM$)</font></b></a></td>
<td colspan="2" class="prof_menu"><a href="$_PM_SEND_URL$" style="text-decoration:none;" align="left">შეტყობინების გაგზავნა</a></td>
</tr>
<tr>
<td class="prof_menu"><a title="რეპუტაციის ისტორიის ნახვა" class="repHistory" style="text-decoration:none;" href="$_REP_READ_URL$">რეპუტაცია</a></td><td class="rep_block"><a style="text-decoration:none;" href="$_REP_DO_URL$"><b>$_REPUTATION$</b></a><b>$_REPUTATION$</b></td>
</tr>
<tr>
<td colspan="2" class="prof_menu"><a href="$LOGOUT_LINK$" style="text-decoration:none;" align="left">გასვლა</a></td>
</tr>
</table>
<table style="width:170px;border-collapse:collapse;margin-top:5px;">
<tr>
<td style="border:1px solid #0077CC;background:#7AA3BF;padding:5px;">
<a style="text-decoration:none;color:#FFFFFF;" href="$AWARDS_DO_URL$"><b>საჩუქრის გადაცემა</b></a><a href="$AWARDS_READ_URL$" style="text-decoration:none;color:#FFFFFF;"><b style="text-align:center;">საჩუქრები $AWARDS$ ||$AWARDS$%100>10&&$AWARDS$%100<15)?>
</td>
</tr>
</table>
</td>
<td width="80%" valign="top">
<table width="630px" style="border-collapse:collapse;">
<tr>
<td style="border:1px solid #d2d2d2;background:#FFFFFF;padding:5px;">$_SIGNATURE$</td> მომხმარებელს<b>$_USERNAME$</b> არ აქვს აღწერა
</tr>
</table>
</td>
</tr>
</table>
<style>
.rep_block{
width:auto;
text-align:center;
padding:5px;
color:#666666;
background:#f4f4f4;
border-top:1px solid #cccccc;
border-right:1px solid #cccccc;
border-left:1px dotted #cccccc;
border-bottom:1px solid #cccccc;
}
.prof_menu {
width:170px;
font-weight:bold;
text-align:left;
padding:5px;
color:#666666;
background:#FFFFFF;
border:1px solid #cccccc;
}
.prof_menu:hover {
width:170px;
text-align:left;
font-weight:bold;
padding:5px;
color:#666666;
background:#f7f7f7;
border:1px solid #cccccc;
}
.activ_left{
width:80%;
text-align:left;
padding:5px;
color:#666666;
background:#f4f4f4;
border-top:1px solid #cccccc;
border-right:1px dotted #cccccc;
border-left:1px solid #cccccc;
border-bottom:1px solid #cccccc;
}
.activ_right{
width:20%;
padding:5px;
font-weight:bold;
text-align:center;
background:#ffffff;
border-top:1px solid #cccccc;
border-right:1px solid #cccccc;
border-left:1px dotted #cccccc;
border-bottom:1px solid #cccccc;
}
.center_right_block{
width:40%;
padding:5px;
background:#ffffff;
border-top:1px solid #cccccc;
border-right:1px solid #cccccc;
border-left:1px dotted #cccccc;
border-bottom:1px solid #cccccc;
}
.center_left_block{
width:130px;
padding:5px;
font-weight:bold;
color:#666666;
background:#ebebeb;
border-top:1px solid #cccccc;
border-right:1px dotted #cccccc;
border-left:1px solid #cccccc;
border-bottom:1px solid #cccccc;
}
.ava{
width:150px;
height:150px;
background:#ffffff;
padding:5px;
border:1px solid #cccccc;
}
.avatar{
align:center;
width:160px;
height:150px;
padding:5px;
background:#f3f3f3;
border:1px solid #cccccc;
}
</style>
</body>
</html>
| მასალის სახელი | ლამაზი მომხმარებლის გვერდი. პროფილი |
|---|---|
| ნახვები | 1162 |
| ID | 182 |
| რეიტინგი | 1.0/1 |
| ლიცენზია | უფასო |
| სულ კომენტარები: 0 | |
ინფორმაცია
Follow Me
თქვენი ბანერის ადგილი
ავტორიზაცია
რეკომენდირებულია
სტატისტიკა
ყველა
მომხმარებლები
სტუმრები
კონტაქტი
სულ ონლაინში 1
სტუმრები 1
მომხმარებლები 0

Powered by ©w3.css