შემოგვიერთდით FACEBOOK ზე
მთავარი » »

2026-02-05 18:38:49 ლამაზი საინფორმაციო ბლოკი საიტისთვის
+A შრიფტის გადიდება | -A შრიფტის დაპატარავება
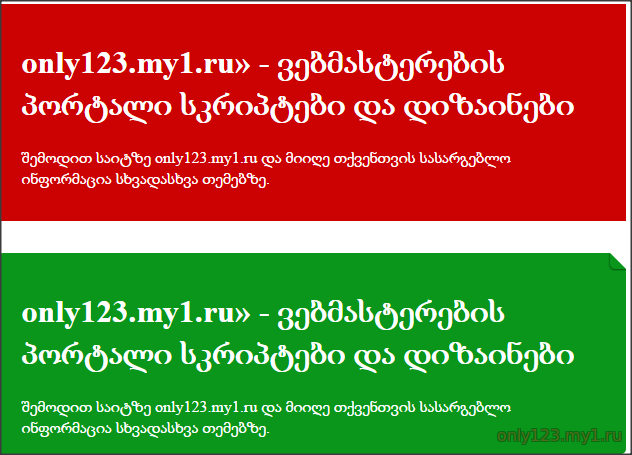
Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS ლამაზი საინფორმაციო ბლოკი თქვენი საიტისთვის წითელ და მწვანე ფერებში

1) html code
<div class="note red rounded">
<h1>only123.my1.ru» - ვებმასტერების პორტალი სკრიპტები და დიზაინები</h1>
<p>შემოდით საიტზე only123.my1.ru და მიიღე თქვენთვის სასარგებლო ინფორმაცია სხვადასხვა თემებზე.</p>
</div>
css მწვანე ფერი
.note {
position:relative;
width:580px;
padding:1em 1.5em;
margin:2em auto;
color:#fff;
background:#97C02F;
overflow:hidden;
}
.note:before {
content:"";
position:absolute;
top:0;
right:0;
border-width:0 16px 16px 0; /* This trick side-steps a webkit bug */
border-style:solid;
border-color:#fff #fff #658E15 #658E15; /* A bit more verbose to work with .rounded too */
background:#658E15; /* For when also applying a border-radius */
display:block; width:0; /* Only for Firefox 3.0 damage limitation */
/* Optional: shadow */
-webkit-box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
-moz-box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
}
.note p {margin:0;}
.note p + p {margin:1.5em 0 0;}
.note.red {background:#09961B;}
.note.red:before {border-color:#fff #fff #97010A #97010A; background:#09961B;}
.note.rounded {
-webkit-border-radius:5px 0 5px 5px;
-moz-border-radius:5px 0 5px 5px;
border-radius:5px 0 5px 5px;
}
.note.rounded:before {
border-width:8px; /* Triggers a 1px 'step' along the diagonal in Safari 5 (and Chrome 10) */
border-color:#fff #fff transparent transparent; /* Avoids the 1px 'step' in webkit. Background colour shows through */
-webkit-border-bottom-left-radius:5px;
-moz-border-radius:0 0 0 5px;
border-radius:0 0 0 5px;
}
2)
2) html code
<div class="note red rounded">
<h1>only123.my1.ru» - ვებმასტერების პორტალი სკრიპტები და დიზაინები</h1>
<p>შემოდით საიტზე only123.my1.ru და მიიღე თქვენთვის სასარგებლო ინფორმაცია სხვადასხვა თემებზე.</p>
</div>
css წითელი ფერი
.note {
position:relative;
width:580px;
padding:1em 1.5em;
margin:2em auto;
color:#fff;
background:#CC0202;
overflow:hidden;
}
.note:before {
content:"";
position:absolute;
top:0;
right:0;
border-width:0 16px 16px 0; /* This trick side-steps a webkit bug */
border-style:solid;
border-color:#fff #fff #940B0B #658E15; /* A bit more verbose to work with .rounded too */
background:#658E15; /* For when also applying a border-radius */
display:block; width:0; /* Only for Firefox 3.0 damage limitation */
/* Optional: shadow */
-webkit-box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
-moz-box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
}
.note p {margin:0;}
.note p + p {margin:1.5em 0 0;}
Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS ლამაზი საინფორმაციო ბლოკი თქვენი საიტისთვის წითელ და მწვანე ფერებში

1) html code
Code
<div class="note red rounded">
<h1>only123.my1.ru» - ვებმასტერების პორტალი სკრიპტები და დიზაინები</h1>
<p>შემოდით საიტზე only123.my1.ru და მიიღე თქვენთვის სასარგებლო ინფორმაცია სხვადასხვა თემებზე.</p>
</div>
css მწვანე ფერი
Code
.note {
position:relative;
width:580px;
padding:1em 1.5em;
margin:2em auto;
color:#fff;
background:#97C02F;
overflow:hidden;
}
.note:before {
content:"";
position:absolute;
top:0;
right:0;
border-width:0 16px 16px 0; /* This trick side-steps a webkit bug */
border-style:solid;
border-color:#fff #fff #658E15 #658E15; /* A bit more verbose to work with .rounded too */
background:#658E15; /* For when also applying a border-radius */
display:block; width:0; /* Only for Firefox 3.0 damage limitation */
/* Optional: shadow */
-webkit-box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
-moz-box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
}
.note p {margin:0;}
.note p + p {margin:1.5em 0 0;}
.note.red {background:#09961B;}
.note.red:before {border-color:#fff #fff #97010A #97010A; background:#09961B;}
.note.rounded {
-webkit-border-radius:5px 0 5px 5px;
-moz-border-radius:5px 0 5px 5px;
border-radius:5px 0 5px 5px;
}
.note.rounded:before {
border-width:8px; /* Triggers a 1px 'step' along the diagonal in Safari 5 (and Chrome 10) */
border-color:#fff #fff transparent transparent; /* Avoids the 1px 'step' in webkit. Background colour shows through */
-webkit-border-bottom-left-radius:5px;
-moz-border-radius:0 0 0 5px;
border-radius:0 0 0 5px;
}
2)

2) html code
Code
<div class="note red rounded">
<h1>only123.my1.ru» - ვებმასტერების პორტალი სკრიპტები და დიზაინები</h1>
<p>შემოდით საიტზე only123.my1.ru და მიიღე თქვენთვის სასარგებლო ინფორმაცია სხვადასხვა თემებზე.</p>
</div>
css წითელი ფერი
Code
.note {
position:relative;
width:580px;
padding:1em 1.5em;
margin:2em auto;
color:#fff;
background:#CC0202;
overflow:hidden;
}
.note:before {
content:"";
position:absolute;
top:0;
right:0;
border-width:0 16px 16px 0; /* This trick side-steps a webkit bug */
border-style:solid;
border-color:#fff #fff #940B0B #658E15; /* A bit more verbose to work with .rounded too */
background:#658E15; /* For when also applying a border-radius */
display:block; width:0; /* Only for Firefox 3.0 damage limitation */
/* Optional: shadow */
-webkit-box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
-moz-box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
box-shadow:0 1px 1px rgba(0,0,0,0.3), -1px 1px 1px rgba(0,0,0,0.2);
}
.note p {margin:0;}
.note p + p {margin:1.5em 0 0;}
| მასალის სახელი | ლამაზი საინფორმაციო ბლოკი საიტისთვის |
|---|---|
| ნახვები | 1124 |
| ID | 177 |
| რეიტინგი | 1.0/4 |
| ლიცენზია | უფასო |
| სულ კომენტარები: 0 | |
ინფორმაცია
Follow Me
თქვენი ბანერის ადგილი
ავტორიზაცია
რეკომენდირებულია
სტატისტიკა
ყველა
მომხმარებლები
სტუმრები
კონტაქტი
სულ ონლაინში 2
სტუმრები 2
მომხმარებლები 0

Powered by ©w3.css