შემოგვიერთდით FACEBOOK ზე
მთავარი » »

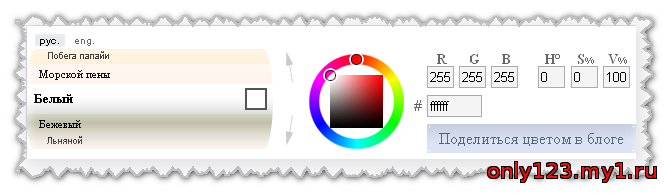
2025-12-02 14:08:34 HTML ფერები როგორც yandex
+A შრიფტის გადიდება | -A შრიფტის დაპატარავება
Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS ჩამოტვირთეთ არქივი (არქივში უნდა იყოს ფოლდერი html ფერი და მასში დირექტორია css. Js. Images) შევსება ფოლდერი "html ფერი" in root საიტი
</head> ტეგის წინ ჩასვით ეს კოდი
<link media="screen" href="/html-color/css/html-color-hide.css" type="text/css" rel="stylesheet" />
<script src="/html-color/js/html-color-hide.js"></script>
ეს კოდი სადაც გინდათ გამოჩნდეს
<div class="w1"></div>
<div class="ev">
<div class="ew">
<div class="ex">
<div class="v8">
<div class="eo">
<div class="rr el acb">
<table class="acn">
<tr>
<td class="rv">
<div class="rz">
<div class="rs">
<a class="rt ru" href="#">рус.</a>
<a class="rt" href="#">eng.</a>
</div>
<div class="se">
<a class="sn so" href="#up"></a>
<a class="sn sp" href="#down"></a>
<i class="sk"></i>
<i class="sm"></i>
<i class="sl"></i>
<table class="aco">
<tr>
<td class="sg"></td>
</tr>
<tr>
<td class="sh"></td>
</tr>
<tr>
<td class="si">
<span></span>
<i class="sj"></i>
</td>
</tr>
<tr>
<td class="sh"></td>
</tr>
<tr>
<td class="sg"></td>
</tr>
</table>
</div>
<i class="ry"></i>
<div class="sb">
<span class="sc">Найди свой цвет в Яндексе</span>
<div class="sd"></div>
</div>
</div>
</td>
<td class="rw">
<div class="sq">
<div class="sr">
<i class="su"></i>
</div>
<div class="ss">
<div class="st">
<i class="su"></i>
</div>
</div>
</div>
</td>
<td class="rx">
<table class="acp">
<tr>
<td rowspan="2"></td>
<td class="sv">R</td>
<td class="sv">G</td>
<td class="sv sx">B</td>
<td class="sv">H°</td>
<td class="sv">S<span class="sw">%</span></td>
<td class="sv">V<span class="sw">%</span></td>
</tr>
<tr>
<td class="sy z-colors__rgbhsv_r">
<input size="3" maxlength="3"/>
</td>
<td class="sy z-colors__rgbhsv_g">
<input size="3" maxlength="3"/>
</td>
<td class="sy sz z-colors__rgbhsv_b">
<input size="3" maxlength="3"/>
</td>
<td class="sy z-colors__rgbhsv_h">
<input size="3" maxlength="3"/>
</td>
<td class="sy z-colors__rgbhsv_s">
<input size="3" maxlength="3"/>
</td>
<td class="sy z-colors__rgbhsv_v">
<input size="3" maxlength="3"/>
</td>
</tr>
<tr>
<td class="tc">#</td>
<td class="tb z-colors__rgbhsv_hex" colspan="3">
<input size="6" maxlength="6" value=""/>
</td>
<td colspan="3"></td>
</tr>
<tr>
<td></td>
<td colspan="6" class="td">
<table class="kx kn kw">
<tr>
<td class="acr">
<div class="ky">
<div class="ll">
<i class="ku ln"></i><i class="kv lo"></i>
</div>
<div class="kz"><a class="kp" href="#">Поделиться цветом в блоге</a></div>
<div class="kq">
<div class="ll">
<i class="ku ln"></i><i class="kv lo"></i>
</div>
<div class="la">
<table class="kr">
<tr>
<td class="lb"><label for="">Подпись:</label></td>
<td class="lc">
<input maxlength="40" class="li"/>
</td>
</tr>
<tr>
<td class="lb ld">
<label for="z-barman__toblog">Код для вставки:</label>
<ul class="lg">
<li class="lh">
<a class="ks kt" href="#">HTML</a>
</li>
<li class="lh">
<a class="ks" href="#">BBCode</a>
</li>
</ul>
</td>
<td class="lc le">
<textarea id="z-barman__toblog" class="lj"></textarea>
</td>
</tr>
<tr>
<td class="lf" colspan="2">
<a class="lk" href="#close">Закрыть</a>
</td>
</tr>
</table>
</div>
</div>
<div class="lm">
<i class="ku lp"></i><i class="kv lq"></i>
</div>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</div>
<script src="/html-color/js/html-colorbut.js"></script>
Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS ჩამოტვირთეთ არქივი (არქივში უნდა იყოს ფოლდერი html ფერი და მასში დირექტორია css. Js. Images) შევსება ფოლდერი "html ფერი" in root საიტი
</head> ტეგის წინ ჩასვით ეს კოდი
Code
<link media="screen" href="/html-color/css/html-color-hide.css" type="text/css" rel="stylesheet" />
<script src="/html-color/js/html-color-hide.js"></script>
ეს კოდი სადაც გინდათ გამოჩნდეს
Code
<div class="w1"></div>
<div class="ev">
<div class="ew">
<div class="ex">
<div class="v8">
<div class="eo">
<div class="rr el acb">
<table class="acn">
<tr>
<td class="rv">
<div class="rz">
<div class="rs">
<a class="rt ru" href="#">рус.</a>
<a class="rt" href="#">eng.</a>
</div>
<div class="se">
<a class="sn so" href="#up"></a>
<a class="sn sp" href="#down"></a>
<i class="sk"></i>
<i class="sm"></i>
<i class="sl"></i>
<table class="aco">
<tr>
<td class="sg"></td>
</tr>
<tr>
<td class="sh"></td>
</tr>
<tr>
<td class="si">
<span></span>
<i class="sj"></i>
</td>
</tr>
<tr>
<td class="sh"></td>
</tr>
<tr>
<td class="sg"></td>
</tr>
</table>
</div>
<i class="ry"></i>
<div class="sb">
<span class="sc">Найди свой цвет в Яндексе</span>
<div class="sd"></div>
</div>
</div>
</td>
<td class="rw">
<div class="sq">
<div class="sr">
<i class="su"></i>
</div>
<div class="ss">
<div class="st">
<i class="su"></i>
</div>
</div>
</div>
</td>
<td class="rx">
<table class="acp">
<tr>
<td rowspan="2"></td>
<td class="sv">R</td>
<td class="sv">G</td>
<td class="sv sx">B</td>
<td class="sv">H°</td>
<td class="sv">S<span class="sw">%</span></td>
<td class="sv">V<span class="sw">%</span></td>
</tr>
<tr>
<td class="sy z-colors__rgbhsv_r">
<input size="3" maxlength="3"/>
</td>
<td class="sy z-colors__rgbhsv_g">
<input size="3" maxlength="3"/>
</td>
<td class="sy sz z-colors__rgbhsv_b">
<input size="3" maxlength="3"/>
</td>
<td class="sy z-colors__rgbhsv_h">
<input size="3" maxlength="3"/>
</td>
<td class="sy z-colors__rgbhsv_s">
<input size="3" maxlength="3"/>
</td>
<td class="sy z-colors__rgbhsv_v">
<input size="3" maxlength="3"/>
</td>
</tr>
<tr>
<td class="tc">#</td>
<td class="tb z-colors__rgbhsv_hex" colspan="3">
<input size="6" maxlength="6" value=""/>
</td>
<td colspan="3"></td>
</tr>
<tr>
<td></td>
<td colspan="6" class="td">
<table class="kx kn kw">
<tr>
<td class="acr">
<div class="ky">
<div class="ll">
<i class="ku ln"></i><i class="kv lo"></i>
</div>
<div class="kz"><a class="kp" href="#">Поделиться цветом в блоге</a></div>
<div class="kq">
<div class="ll">
<i class="ku ln"></i><i class="kv lo"></i>
</div>
<div class="la">
<table class="kr">
<tr>
<td class="lb"><label for="">Подпись:</label></td>
<td class="lc">
<input maxlength="40" class="li"/>
</td>
</tr>
<tr>
<td class="lb ld">
<label for="z-barman__toblog">Код для вставки:</label>
<ul class="lg">
<li class="lh">
<a class="ks kt" href="#">HTML</a>
</li>
<li class="lh">
<a class="ks" href="#">BBCode</a>
</li>
</ul>
</td>
<td class="lc le">
<textarea id="z-barman__toblog" class="lj"></textarea>
</td>
</tr>
<tr>
<td class="lf" colspan="2">
<a class="lk" href="#close">Закрыть</a>
</td>
</tr>
</table>
</div>
</div>
<div class="lm">
<i class="ku lp"></i><i class="kv lq"></i>
</div>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
</div>
<script src="/html-color/js/html-colorbut.js"></script>
| მასალის სახელი | HTML ფერები როგორც yandex |
|---|---|
| ნახვები | 1035 |
| ID | 139 |
| რეიტინგი | 5.0/1 |
| ლიცენზია | უფასო |
| სულ კომენტარები: 0 | |
ინფორმაცია
Follow Me
თქვენი ბანერის ადგილი
ავტორიზაცია
რეკომენდირებულია
სტატისტიკა
ყველა
მომხმარებლები
სტუმრები
კონტაქტი
სულ ონლაინში 3
სტუმრები 3
მომხმარებლები 0

Powered by ©w3.css