შემოგვიერთდით FACEBOOK ზე
მთავარი » »

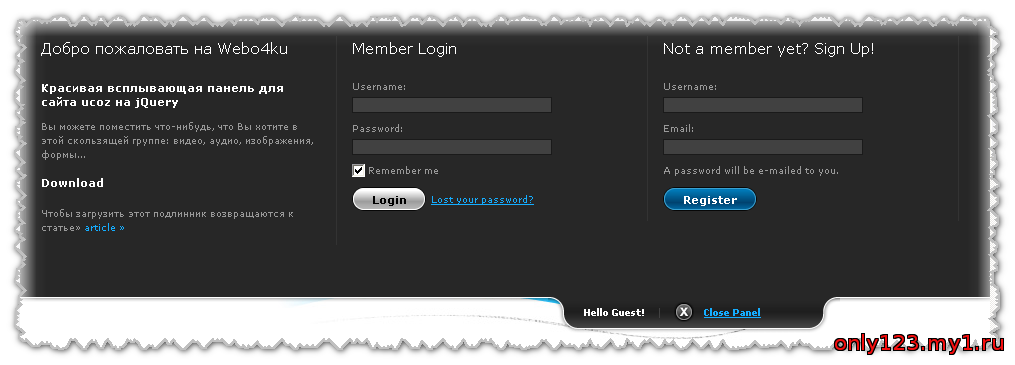
2025-12-02 15:46:24 ჩამოსაშლელი პანელი
+A შრიფტის გადიდება | -A შრიფტის დაპატარავება
Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS გადმოწერეთ ფაილ არქივი ეს კოდი ჩასვით <head></head> ტაგებს შორის
შემდეგი, ძირითადი ორგანო, დოკუმენტი, ჩვენ უნდა დააყენოს შემდეგი HTML კოდი:
Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS გადმოწერეთ ფაილ არქივი ეს კოდი ჩასვით <head></head> ტაგებს შორის
Code
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen" /> <link rel="stylesheet" href="css/slide.css" type="text/css" media="screen" /> <!--[if lte IE 6]> <script type="text/javascript" src="js/pngfix/supersleight-min.js"></script> <![endif]--> <script src="js/jquery-1.3.2.min.js" type="text/javascript"></script> <!-- Sliding effect --> <script src="js/slide.js" type="text/javascript"></script>
Code
<!-- Panel --> <div id="toppanel"> <div id="panel"> <div class="content clearfix"> <div class="left"> <h1>Добро пожаловать на Webo4ku</h1> <h2>Красивая всплывающая панель для сайта ucoz на jQuery</h2> <p class="grey">Вы можете поместить что-нибудь, что Вы хотите в этой скользящей группе: видео, аудио, изображения, формы... </p> <h2>Download</h2> <p class="grey">Чтобы загрузить этот подлинник возвращаются к статье» <a href="http://web-kreation.com/index.php/tutorials/nice-clean-sliding-login-panel-built-with-jquery" title="Download">article »</a></p> </div> <div class="left"> <!-- Login Form --> <form class="clearfix" action="#" method="post"> <h1>Member Login</h1> <label class="grey" for="log">Username:</label> <input class="field" type="text" name="log" id="log" value="" size="23" /> <label class="grey" for="pwd">Password:</label> <input class="field" type="password" name="pwd" id="pwd" size="23" /> <label><input name="rememberme" id="rememberme" type="checkbox" checked="checked" value="forever" /> Remember me</label> <div class="clear"></div> <input type="submit" name="submit" value="Login" class="bt_login" /> <a class="lost-pwd" href="#">Lost your password?</a> </form> </div> <div class="left right"> <!-- Register Form --> <form action="#" method="post"> <h1>Not a member yet? Sign Up!</h1> <label class="grey" for="signup">Username:</label> <input class="field" type="text" name="signup" id="signup" value="" size="23" /> <label class="grey" for="email">Email:</label> <input class="field" type="text" name="email" id="email" size="23" /> <label>A password will be e-mailed to you.</label> <input type="submit" name="submit" value="Register" class="bt_register" /> </form> </div> </div> </div> <!-- /login --> <!-- The tab on top --> <div class="tab"> <ul class="login"> <li class="left"> </li> <li>Hello Guest!</li> <li class="sep">|</li> <li id="toggle"> <a id="open" class="open" href="#">Log In | Register</a> <a id="close" style="display: none;" class="close" href="#">Close Panel</a> </li> <li class="right"> </li> </ul> </div> <!-- / top --> </div> <!--panel -->
| მასალის სახელი | ჩამოსაშლელი პანელი |
|---|---|
| ნახვები | 1037 |
| ID | 144 |
| რეიტინგი | 5.0/1 |
| ლიცენზია | უფასო |
| სულ კომენტარები: 0 | |
ინფორმაცია
Follow Me
თქვენი ბანერის ადგილი
ავტორიზაცია
რეკომენდირებულია
სტატისტიკა
ყველა
მომხმარებლები
სტუმრები
კონტაქტი
სულ ონლაინში 3
სტუმრები 3
მომხმარებლები 0

Powered by ©w3.css