შემოგვიერთდით FACEBOOK ზე
მთავარი » »

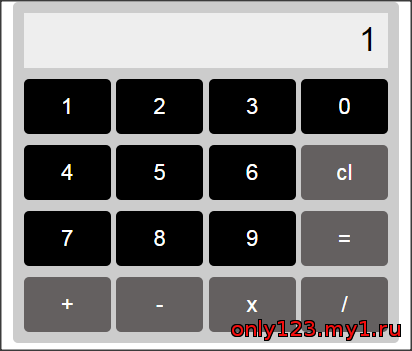
2026-01-15 01:49:29 calculator
+A შრიფტის გადიდება | -A შრიფტის დაპატარავება
Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS
<!DOCTYPE html>
<html>
<head>
<title>jQuery Calculator Example</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="http://only123.my1.ru/jvcss/reset.css">
<link rel="stylesheet" type="text/css" href="http://only123.my1.ru/jvcss/main.css">
<link href="http://www.jqueryscript.net/css/jquerysctipttop.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="http://only123.my1.ru/jvcss/calculator.js"></script>
</head>
<section class="container">
<div class="calculator">
<input type="text" readonly>
<div class="row">
<div class="key">1</div>
<div class="key">2</div>
<div class="key">3</div>
<div class="key last">0</div>
</div>
<div class="row">
<div class="key">4</div>
<div class="key">5</div>
<div class="key">6</div>
<div class="key last action instant">cl</div>
</div>
<div class="row">
<div class="key">7</div>
<div class="key">8</div>
<div class="key">9</div>
<div class="key last action instant">=</div>
</div>
<div class="row">
<div class="key action">+</div>
<div class="key action">-</div>
<div class="key action">x</div>
<div class="key last action">/</div>
</div>
</div>
</section>
<footer class="container">
A Simple Calculator by Watandeep Sekhon
</footer>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-36251023-1']);
_gaq.push(['_setDomainName', 'jqueryscript.net']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
</body>
</html>
Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS
Code
<!DOCTYPE html>
<html>
<head>
<title>jQuery Calculator Example</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="http://only123.my1.ru/jvcss/reset.css">
<link rel="stylesheet" type="text/css" href="http://only123.my1.ru/jvcss/main.css">
<link href="http://www.jqueryscript.net/css/jquerysctipttop.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="http://only123.my1.ru/jvcss/calculator.js"></script>
</head>
<section class="container">
<div class="calculator">
<input type="text" readonly>
<div class="row">
<div class="key">1</div>
<div class="key">2</div>
<div class="key">3</div>
<div class="key last">0</div>
</div>
<div class="row">
<div class="key">4</div>
<div class="key">5</div>
<div class="key">6</div>
<div class="key last action instant">cl</div>
</div>
<div class="row">
<div class="key">7</div>
<div class="key">8</div>
<div class="key">9</div>
<div class="key last action instant">=</div>
</div>
<div class="row">
<div class="key action">+</div>
<div class="key action">-</div>
<div class="key action">x</div>
<div class="key last action">/</div>
</div>
</div>
</section>
<footer class="container">
A Simple Calculator by Watandeep Sekhon
</footer>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-36251023-1']);
_gaq.push(['_setDomainName', 'jqueryscript.net']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
</body>
</html>
| მასალის სახელი | calculator |
|---|---|
| ნახვები | 1220 |
| ID | 157 |
| რეიტინგი | 5.0/6 |
| ლიცენზია | უფასო |
| სულ კომენტარები: 0 | |
ინფორმაცია
Follow Me
თქვენი ბანერის ადგილი
ავტორიზაცია
რეკომენდირებულია
სტატისტიკა
ყველა
მომხმარებლები
სტუმრები
კონტაქტი
სულ ონლაინში 1
სტუმრები 1
მომხმარებლები 0

Powered by ©w3.css