შემოგვიერთდით FACEBOOK ზე
მთავარი » »

2024-05-17 23:55:45 timeline
+A შრიფტის გადიდება | -A შრიფტის დაპატარავება
Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Responsive Vertical Timeline Demo</title>
<script src="http://only123.my1.ru/jvcss/modernizr.js"></script>
<style>
/* --------------------------------
Primary style
-------------------------------- */
html * {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
*,
*:after,
*:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body {
font-size: 100%;
font-family: "Droid Serif", serif;
color: #7f8c97;
background-color: #e9f0f5;
}
a {
color: #acb7c0;
text-decoration: none;
font-family: "Open Sans", sans-serif;
}
img { max-width: 100%; }
h1,
h2 {
font-family: "Open Sans", sans-serif;
font-weight: bold;
}
/* --------------------------------
Modules - reusable parts of our design
-------------------------------- */
.cd-container {
/* this class is used to give a max-width to the element it is applied to, and center it horizontally when it reaches that max-width */
width: 90%;
max-width: 1170px;
margin: 0 auto;
}
.cd-container::after {
/* clearfix */
content: '';
display: table;
clear: both;
}
/* --------------------------------
Main components
-------------------------------- */
header {
height: 200px;
line-height: 200px;
text-align: center;
background: #303e49;
}
header h1 {
color: white;
font-size: 18px;
font-size: 1.125rem;
}
@media only screen and (min-width: 1170px) {
header {
height: 300px;
line-height: 300px;
}
header h1 {
font-size: 24px;
font-size: 1.5rem;
}
}
#cd-timeline {
position: relative;
padding: 2em 0;
margin-top: 2em;
margin-bottom: 2em;
}
#cd-timeline::before {
/* this is the vertical line */
content: '';
position: absolute;
top: 0;
left: 18px;
height: 100%;
width: 4px;
background: #d7e4ed;
}
@media only screen and (min-width: 1170px) {
#cd-timeline {
margin-top: 3em;
margin-bottom: 3em;
}
#cd-timeline::before {
left: 50%;
margin-left: -2px;
}
}
.cd-timeline-block {
position: relative;
margin: 2em 0;
*zoom: 1;
}
.cd-timeline-block:before,
.cd-timeline-block:after {
content: " ";
display: table;
}
.cd-timeline-block:after { clear: both; }
.cd-timeline-block:first-child { margin-top: 0; }
.cd-timeline-block:last-child { margin-bottom: 0; }
@media only screen and (min-width: 1170px) {
.cd-timeline-block { margin: 4em 0; }
.cd-timeline-block:first-child { margin-top: 0; }
.cd-timeline-block:last-child { margin-bottom: 0; }
}
.cd-timeline-img {
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 40px;
border-radius: 50%;
box-shadow: 0 0 0 4px white, inset 0 2px 0 rgba(0, 0, 0, 0.08), 0 3px 0 4px rgba(0, 0, 0, 0.05);
}
.cd-timeline-img img {
display: block;
width: 24px;
height: 24px;
position: relative;
left: 50%;
top: 50%;
margin-left: -12px;
margin-top: -12px;
}
.cd-timeline-img.cd-picture { background: #75ce66; }
.cd-timeline-img.cd-movie { background: #c03b44; }
.cd-timeline-img.cd-location { background: #f0ca45; }
@media only screen and (min-width: 1170px) {
.cd-timeline-img {
width: 60px;
height: 60px;
left: 50%;
margin-left: -30px;
/* Force Hardware Acceleration in WebKit */
-webkit-transform: translateZ(0);
-webkit-backface-visibility: hidden;
}
.cssanimations .cd-timeline-img.is-hidden { visibility: hidden; }
.cssanimations .cd-timeline-img.bounce-in {
visibility: visible;
-webkit-animation: cd-bounce-1 0.6s;
-moz-animation: cd-bounce-1 0.6s;
animation: cd-bounce-1 0.6s;
}
}
@-webkit-keyframes
cd-bounce-1 { 0% {
opacity: 0;
-webkit-transform: scale(0.5);
}
60% {
opacity: 1;
-webkit-transform: scale(1.2);
}
100% {
-webkit-transform: scale(1);
}
}
@-moz-keyframes
cd-bounce-1 { 0% {
opacity: 0;
-moz-transform: scale(0.5);
}
60% {
opacity: 1;
-moz-transform: scale(1.2);
}
100% {
-moz-transform: scale(1);
}
}
@-o-keyframes
cd-bounce-1 { 0% {
opacity: 0;
-o-transform: scale(0.5);
}
60% {
opacity: 1;
-o-transform: scale(1.2);
}
100% {
-o-transform: scale(1);
}
}
@keyframes
cd-bounce-1 { 0% {
opacity: 0;
transform: scale(0.5);
}
60% {
opacity: 1;
transform: scale(1.2);
}
100% {
transform: scale(1);
}
}
.cd-timeline-content {
position: relative;
margin-left: 60px;
background: white;
border-radius: 0.25em;
padding: 1em;
box-shadow: 0 3px 0 #d7e4ed;
*zoom: 1;
}
.cd-timeline-content:before,
.cd-timeline-content:after {
content: " ";
display: table;
}
.cd-timeline-content:after { clear: both; }
.cd-timeline-content h2 { color: #303e49; }
.cd-timeline-content p,
.cd-timeline-content .cd-read-more,
.cd-timeline-content .cd-date {
font-size: 13px;
font-size: 0.8125rem;
}
.cd-timeline-content .cd-read-more,
.cd-timeline-content .cd-date { display: inline-block; }
.cd-timeline-content p {
margin: 1em 0;
line-height: 1.6;
}
.cd-timeline-content .cd-read-more {
float: right;
padding: .8em 1em;
background: #acb7c0;
color: white;
border-radius: 0.25em;
}
.no-touch .cd-timeline-content .cd-read-more:hover { background-color: #bac4cb; }
.cd-timeline-content .cd-date {
float: left;
padding: .8em 0;
opacity: .7;
}
.cd-timeline-content::before {
content: '';
position: absolute;
top: 16px;
right: 100%;
height: 0;
width: 0;
border: 7px solid transparent;
border-right: 7px solid white;
}
@media only screen and (min-width: 768px) {
.cd-timeline-content h2 {
font-size: 20px;
font-size: 1.25rem;
}
.cd-timeline-content p {
font-size: 16px;
font-size: 1rem;
}
.cd-timeline-content .cd-read-more,
.cd-timeline-content .cd-date {
font-size: 14px;
font-size: 0.875rem;
}
}
@media only screen and (min-width: 1170px) {
.cd-timeline-content {
margin-left: 0;
padding: 1.6em;
width: 45%;
}
.cd-timeline-content::before {
top: 24px;
left: 100%;
border-color: transparent;
border-left-color: white;
}
.cd-timeline-content .cd-read-more { float: left; }
.cd-timeline-content .cd-date {
position: absolute;
width: 100%;
left: 122%;
top: 6px;
font-size: 16px;
font-size: 1rem;
}
.cd-timeline-block:nth-child(even) .cd-timeline-content { float: right; }
.cd-timeline-block:nth-child(even) .cd-timeline-content::before {
top: 24px;
left: auto;
right: 100%;
border-color: transparent;
border-right-color: white;
}
.cd-timeline-block:nth-child(even) .cd-timeline-content .cd-read-more { float: right; }
.cd-timeline-block:nth-child(even) .cd-timeline-content .cd-date {
left: auto;
right: 122%;
text-align: right;
}
.cssanimations .cd-timeline-content.is-hidden { visibility: hidden; }
.cssanimations .cd-timeline-content.bounce-in {
visibility: visible;
-webkit-animation: cd-bounce-2 0.6s;
-moz-animation: cd-bounce-2 0.6s;
animation: cd-bounce-2 0.6s;
}
}
@media only screen and (min-width: 1170px) {
/* inverse bounce effect on even content blocks */
.cssanimations .cd-timeline-block:nth-child(even) .cd-timeline-content.bounce-in {
-webkit-animation: cd-bounce-2-inverse 0.6s;
-moz-animation: cd-bounce-2-inverse 0.6s;
animation: cd-bounce-2-inverse 0.6s;
}
}
@-webkit-keyframes
cd-bounce-2 { 0% {
opacity: 0;
-webkit-transform: translateX(-100px);
}
60% {
opacity: 1;
-webkit-transform: translateX(20px);
}
100% {
-webkit-transform: translateX(0);
}
}
@-moz-keyframes
cd-bounce-2 { 0% {
opacity: 0;
-moz-transform: translateX(-100px);
}
60% {
opacity: 1;
-moz-transform: translateX(20px);
}
100% {
-moz-transform: translateX(0);
}
}
@-o-keyframes
cd-bounce-2 { 0% {
opacity: 0;
-o-transform: translateX(-100px);
}
60% {
opacity: 1;
-o-transform: translateX(20px);
}
100% {
-o-transform: translateX(0);
}
}
@keyframes
cd-bounce-2 { 0% {
opacity: 0;
transform: translateX(-100px);
}
60% {
opacity: 1;
transform: translateX(20px);
}
100% {
transform: translateX(0);
}
}
@-webkit-keyframes
cd-bounce-2-inverse { 0% {
opacity: 0;
-webkit-transform: translateX(100px);
}
60% {
opacity: 1;
-webkit-transform: translateX(-20px);
}
100% {
-webkit-transform: translateX(0);
}
}
@-moz-keyframes
cd-bounce-2-inverse { 0% {
opacity: 0;
-moz-transform: translateX(100px);
}
60% {
opacity: 1;
-moz-transform: translateX(-20px);
}
100% {
-moz-transform: translateX(0);
}
}
@-o-keyframes
cd-bounce-2-inverse { 0% {
opacity: 0;
-o-transform: translateX(100px);
}
60% {
opacity: 1;
-o-transform: translateX(-20px);
}
100% {
-o-transform: translateX(0);
}
}
@keyframes
cd-bounce-2-inverse { 0% {
opacity: 0;
transform: translateX(100px);
}
60% {
opacity: 1;
transform: translateX(-20px);
}
100% {
transform: translateX(0);
}
}
</style>
<link href="http://www.jqueryscript.net/css/jquerysctipttop.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="jquery-script-clear"></div>
</div>
</div>
<h1 align="center" style="margin-top:150px;">Responsive Vertical Timeline</h1>
<section id="cd-timeline" class="cd-container">
<div class="cd-timeline-block">
<div class="cd-timeline-img cd-picture"> <img src="cd-icon-picture.svg" alt="Picture"> </div>
<!-- cd-timeline-img -->
<div class="cd-timeline-content">
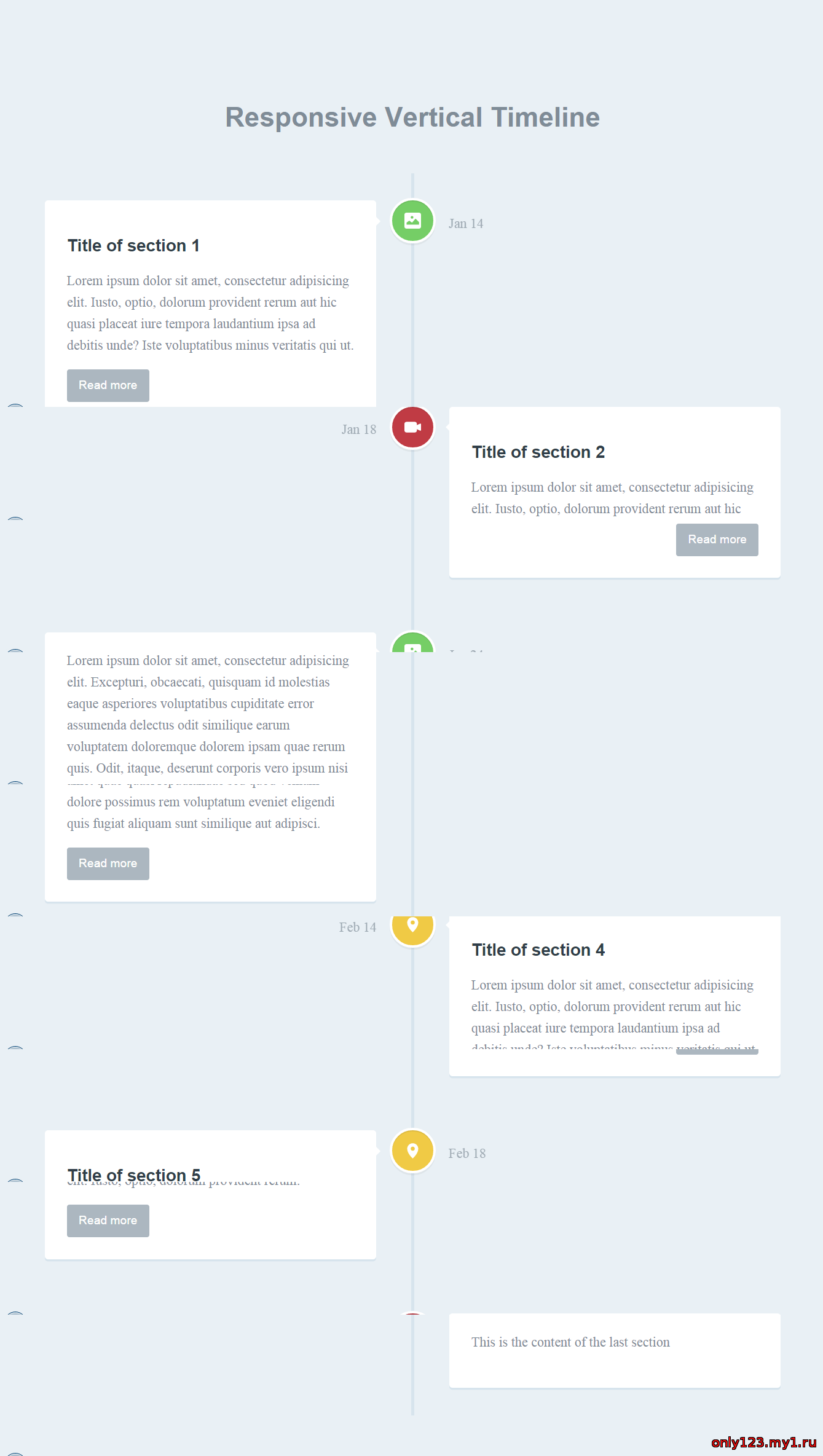
<h2>Title of section 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto, optio, dolorum provident rerum aut hic quasi placeat iure tempora laudantium ipsa ad debitis unde? Iste voluptatibus minus veritatis qui ut.</p>
<a href="#0" class="cd-read-more">Read more</a> <span class="cd-date">Jan 14</span> </div>
<!-- cd-timeline-content -->
</div>
<!-- cd-timeline-block -->
<div class="cd-timeline-block">
<div class="cd-timeline-img cd-movie"> <img src="cd-icon-movie.svg" alt="Movie"> </div>
<!-- cd-timeline-img -->
<div class="cd-timeline-content">
<h2>Title of section 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto, optio, dolorum provident rerum aut hic quasi placeat iure tempora laudantium ipsa ad debitis unde?</p>
<a href="#0" class="cd-read-more">Read more</a> <span class="cd-date">Jan 18</span> </div>
<!-- cd-timeline-content -->
</div>
<!-- cd-timeline-block -->
<div class="cd-timeline-block">
<div class="cd-timeline-img cd-picture"> <img src="cd-icon-picture.svg" alt="Picture"> </div>
<!-- cd-timeline-img -->
<div class="cd-timeline-content">
<h2>Title of section 3</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Excepturi, obcaecati, quisquam id molestias eaque asperiores voluptatibus cupiditate error assumenda delectus odit similique earum voluptatem doloremque dolorem ipsam quae rerum quis. Odit, itaque, deserunt corporis vero ipsum nisi eius odio natus ullam provident pariatur temporibus quia eos repellat consequuntur perferendis enim amet quae quasi repudiandae sed quod veniam dolore possimus rem voluptatum eveniet eligendi quis fugiat aliquam sunt similique aut adipisci.</p>
<a href="#0" class="cd-read-more">Read more</a> <span class="cd-date">Jan 24</span> </div>
<!-- cd-timeline-content -->
</div>
<!-- cd-timeline-block -->
<div class="cd-timeline-block">
<div class="cd-timeline-img cd-location"> <img src="cd-icon-location.svg" alt="Location"> </div>
<!-- cd-timeline-img -->
<div class="cd-timeline-content">
<h2>Title of section 4</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto, optio, dolorum provident rerum aut hic quasi placeat iure tempora laudantium ipsa ad debitis unde? Iste voluptatibus minus veritatis qui ut.</p>
<a href="#0" class="cd-read-more">Read more</a> <span class="cd-date">Feb 14</span> </div>
<!-- cd-timeline-content -->
</div>
<!-- cd-timeline-block -->
<div class="cd-timeline-block">
<div class="cd-timeline-img cd-location"> <img src="cd-icon-location.svg" alt="Location"> </div>
<!-- cd-timeline-img -->
<div class="cd-timeline-content">
<h2>Title of section 5</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto, optio, dolorum provident rerum.</p>
<a href="#0" class="cd-read-more">Read more</a> <span class="cd-date">Feb 18</span> </div>
<!-- cd-timeline-content -->
</div>
<!-- cd-timeline-block -->
<div class="cd-timeline-block">
<div class="cd-timeline-img cd-movie"> <img src="cd-icon-movie.svg" alt="Movie"> </div>
<!-- cd-timeline-img -->
<div class="cd-timeline-content">
<h2>Final Section</h2>
<p>This is the content of the last section</p>
<span class="cd-date">Feb 26</span> </div>
<!-- cd-timeline-content -->
</div>
<!-- cd-timeline-block -->
</section>
<!-- cd-timeline -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
jQuery(document).ready(function($){
var $timeline_block = $('.cd-timeline-block');
//hide timeline blocks which are outside the viewport
$timeline_block.each(function(){
if($(this).offset().top > $(window).scrollTop()+$(window).height()*0.75) {
$(this).find('.cd-timeline-img, .cd-timeline-content').addClass('is-hidden');
}
});
//on scolling, show/animate timeline blocks when enter the viewport
$(window).on('scroll', function(){
$timeline_block.each(function(){
if( $(this).offset().top <= $(window).scrollTop()+$(window).height()*0.75 && $(this).find('.cd-timeline-img').hasClass('is-hidden') ) {
$(this).find('.cd-timeline-img, .cd-timeline-content').removeClass('is-hidden').addClass('bounce-in');
}
});
});
});
</script>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-36251023-1']);
_gaq.push(['_setDomainName', 'jqueryscript.net']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
</body>
</html>
Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS
Code
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Responsive Vertical Timeline Demo</title>
<script src="http://only123.my1.ru/jvcss/modernizr.js"></script>
<style>
/* --------------------------------
Primary style
-------------------------------- */
html * {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
*,
*:after,
*:before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body {
font-size: 100%;
font-family: "Droid Serif", serif;
color: #7f8c97;
background-color: #e9f0f5;
}
a {
color: #acb7c0;
text-decoration: none;
font-family: "Open Sans", sans-serif;
}
img { max-width: 100%; }
h1,
h2 {
font-family: "Open Sans", sans-serif;
font-weight: bold;
}
/* --------------------------------
Modules - reusable parts of our design
-------------------------------- */
.cd-container {
/* this class is used to give a max-width to the element it is applied to, and center it horizontally when it reaches that max-width */
width: 90%;
max-width: 1170px;
margin: 0 auto;
}
.cd-container::after {
/* clearfix */
content: '';
display: table;
clear: both;
}
/* --------------------------------
Main components
-------------------------------- */
header {
height: 200px;
line-height: 200px;
text-align: center;
background: #303e49;
}
header h1 {
color: white;
font-size: 18px;
font-size: 1.125rem;
}
@media only screen and (min-width: 1170px) {
header {
height: 300px;
line-height: 300px;
}
header h1 {
font-size: 24px;
font-size: 1.5rem;
}
}
#cd-timeline {
position: relative;
padding: 2em 0;
margin-top: 2em;
margin-bottom: 2em;
}
#cd-timeline::before {
/* this is the vertical line */
content: '';
position: absolute;
top: 0;
left: 18px;
height: 100%;
width: 4px;
background: #d7e4ed;
}
@media only screen and (min-width: 1170px) {
#cd-timeline {
margin-top: 3em;
margin-bottom: 3em;
}
#cd-timeline::before {
left: 50%;
margin-left: -2px;
}
}
.cd-timeline-block {
position: relative;
margin: 2em 0;
*zoom: 1;
}
.cd-timeline-block:before,
.cd-timeline-block:after {
content: " ";
display: table;
}
.cd-timeline-block:after { clear: both; }
.cd-timeline-block:first-child { margin-top: 0; }
.cd-timeline-block:last-child { margin-bottom: 0; }
@media only screen and (min-width: 1170px) {
.cd-timeline-block { margin: 4em 0; }
.cd-timeline-block:first-child { margin-top: 0; }
.cd-timeline-block:last-child { margin-bottom: 0; }
}
.cd-timeline-img {
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 40px;
border-radius: 50%;
box-shadow: 0 0 0 4px white, inset 0 2px 0 rgba(0, 0, 0, 0.08), 0 3px 0 4px rgba(0, 0, 0, 0.05);
}
.cd-timeline-img img {
display: block;
width: 24px;
height: 24px;
position: relative;
left: 50%;
top: 50%;
margin-left: -12px;
margin-top: -12px;
}
.cd-timeline-img.cd-picture { background: #75ce66; }
.cd-timeline-img.cd-movie { background: #c03b44; }
.cd-timeline-img.cd-location { background: #f0ca45; }
@media only screen and (min-width: 1170px) {
.cd-timeline-img {
width: 60px;
height: 60px;
left: 50%;
margin-left: -30px;
/* Force Hardware Acceleration in WebKit */
-webkit-transform: translateZ(0);
-webkit-backface-visibility: hidden;
}
.cssanimations .cd-timeline-img.is-hidden { visibility: hidden; }
.cssanimations .cd-timeline-img.bounce-in {
visibility: visible;
-webkit-animation: cd-bounce-1 0.6s;
-moz-animation: cd-bounce-1 0.6s;
animation: cd-bounce-1 0.6s;
}
}
@-webkit-keyframes
cd-bounce-1 { 0% {
opacity: 0;
-webkit-transform: scale(0.5);
}
60% {
opacity: 1;
-webkit-transform: scale(1.2);
}
100% {
-webkit-transform: scale(1);
}
}
@-moz-keyframes
cd-bounce-1 { 0% {
opacity: 0;
-moz-transform: scale(0.5);
}
60% {
opacity: 1;
-moz-transform: scale(1.2);
}
100% {
-moz-transform: scale(1);
}
}
@-o-keyframes
cd-bounce-1 { 0% {
opacity: 0;
-o-transform: scale(0.5);
}
60% {
opacity: 1;
-o-transform: scale(1.2);
}
100% {
-o-transform: scale(1);
}
}
@keyframes
cd-bounce-1 { 0% {
opacity: 0;
transform: scale(0.5);
}
60% {
opacity: 1;
transform: scale(1.2);
}
100% {
transform: scale(1);
}
}
.cd-timeline-content {
position: relative;
margin-left: 60px;
background: white;
border-radius: 0.25em;
padding: 1em;
box-shadow: 0 3px 0 #d7e4ed;
*zoom: 1;
}
.cd-timeline-content:before,
.cd-timeline-content:after {
content: " ";
display: table;
}
.cd-timeline-content:after { clear: both; }
.cd-timeline-content h2 { color: #303e49; }
.cd-timeline-content p,
.cd-timeline-content .cd-read-more,
.cd-timeline-content .cd-date {
font-size: 13px;
font-size: 0.8125rem;
}
.cd-timeline-content .cd-read-more,
.cd-timeline-content .cd-date { display: inline-block; }
.cd-timeline-content p {
margin: 1em 0;
line-height: 1.6;
}
.cd-timeline-content .cd-read-more {
float: right;
padding: .8em 1em;
background: #acb7c0;
color: white;
border-radius: 0.25em;
}
.no-touch .cd-timeline-content .cd-read-more:hover { background-color: #bac4cb; }
.cd-timeline-content .cd-date {
float: left;
padding: .8em 0;
opacity: .7;
}
.cd-timeline-content::before {
content: '';
position: absolute;
top: 16px;
right: 100%;
height: 0;
width: 0;
border: 7px solid transparent;
border-right: 7px solid white;
}
@media only screen and (min-width: 768px) {
.cd-timeline-content h2 {
font-size: 20px;
font-size: 1.25rem;
}
.cd-timeline-content p {
font-size: 16px;
font-size: 1rem;
}
.cd-timeline-content .cd-read-more,
.cd-timeline-content .cd-date {
font-size: 14px;
font-size: 0.875rem;
}
}
@media only screen and (min-width: 1170px) {
.cd-timeline-content {
margin-left: 0;
padding: 1.6em;
width: 45%;
}
.cd-timeline-content::before {
top: 24px;
left: 100%;
border-color: transparent;
border-left-color: white;
}
.cd-timeline-content .cd-read-more { float: left; }
.cd-timeline-content .cd-date {
position: absolute;
width: 100%;
left: 122%;
top: 6px;
font-size: 16px;
font-size: 1rem;
}
.cd-timeline-block:nth-child(even) .cd-timeline-content { float: right; }
.cd-timeline-block:nth-child(even) .cd-timeline-content::before {
top: 24px;
left: auto;
right: 100%;
border-color: transparent;
border-right-color: white;
}
.cd-timeline-block:nth-child(even) .cd-timeline-content .cd-read-more { float: right; }
.cd-timeline-block:nth-child(even) .cd-timeline-content .cd-date {
left: auto;
right: 122%;
text-align: right;
}
.cssanimations .cd-timeline-content.is-hidden { visibility: hidden; }
.cssanimations .cd-timeline-content.bounce-in {
visibility: visible;
-webkit-animation: cd-bounce-2 0.6s;
-moz-animation: cd-bounce-2 0.6s;
animation: cd-bounce-2 0.6s;
}
}
@media only screen and (min-width: 1170px) {
/* inverse bounce effect on even content blocks */
.cssanimations .cd-timeline-block:nth-child(even) .cd-timeline-content.bounce-in {
-webkit-animation: cd-bounce-2-inverse 0.6s;
-moz-animation: cd-bounce-2-inverse 0.6s;
animation: cd-bounce-2-inverse 0.6s;
}
}
@-webkit-keyframes
cd-bounce-2 { 0% {
opacity: 0;
-webkit-transform: translateX(-100px);
}
60% {
opacity: 1;
-webkit-transform: translateX(20px);
}
100% {
-webkit-transform: translateX(0);
}
}
@-moz-keyframes
cd-bounce-2 { 0% {
opacity: 0;
-moz-transform: translateX(-100px);
}
60% {
opacity: 1;
-moz-transform: translateX(20px);
}
100% {
-moz-transform: translateX(0);
}
}
@-o-keyframes
cd-bounce-2 { 0% {
opacity: 0;
-o-transform: translateX(-100px);
}
60% {
opacity: 1;
-o-transform: translateX(20px);
}
100% {
-o-transform: translateX(0);
}
}
@keyframes
cd-bounce-2 { 0% {
opacity: 0;
transform: translateX(-100px);
}
60% {
opacity: 1;
transform: translateX(20px);
}
100% {
transform: translateX(0);
}
}
@-webkit-keyframes
cd-bounce-2-inverse { 0% {
opacity: 0;
-webkit-transform: translateX(100px);
}
60% {
opacity: 1;
-webkit-transform: translateX(-20px);
}
100% {
-webkit-transform: translateX(0);
}
}
@-moz-keyframes
cd-bounce-2-inverse { 0% {
opacity: 0;
-moz-transform: translateX(100px);
}
60% {
opacity: 1;
-moz-transform: translateX(-20px);
}
100% {
-moz-transform: translateX(0);
}
}
@-o-keyframes
cd-bounce-2-inverse { 0% {
opacity: 0;
-o-transform: translateX(100px);
}
60% {
opacity: 1;
-o-transform: translateX(-20px);
}
100% {
-o-transform: translateX(0);
}
}
@keyframes
cd-bounce-2-inverse { 0% {
opacity: 0;
transform: translateX(100px);
}
60% {
opacity: 1;
transform: translateX(-20px);
}
100% {
transform: translateX(0);
}
}
</style>
<link href="http://www.jqueryscript.net/css/jquerysctipttop.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="jquery-script-clear"></div>
</div>
</div>
<h1 align="center" style="margin-top:150px;">Responsive Vertical Timeline</h1>
<section id="cd-timeline" class="cd-container">
<div class="cd-timeline-block">
<div class="cd-timeline-img cd-picture"> <img src="cd-icon-picture.svg" alt="Picture"> </div>
<!-- cd-timeline-img -->
<div class="cd-timeline-content">
<h2>Title of section 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto, optio, dolorum provident rerum aut hic quasi placeat iure tempora laudantium ipsa ad debitis unde? Iste voluptatibus minus veritatis qui ut.</p>
<a href="#0" class="cd-read-more">Read more</a> <span class="cd-date">Jan 14</span> </div>
<!-- cd-timeline-content -->
</div>
<!-- cd-timeline-block -->
<div class="cd-timeline-block">
<div class="cd-timeline-img cd-movie"> <img src="cd-icon-movie.svg" alt="Movie"> </div>
<!-- cd-timeline-img -->
<div class="cd-timeline-content">
<h2>Title of section 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto, optio, dolorum provident rerum aut hic quasi placeat iure tempora laudantium ipsa ad debitis unde?</p>
<a href="#0" class="cd-read-more">Read more</a> <span class="cd-date">Jan 18</span> </div>
<!-- cd-timeline-content -->
</div>
<!-- cd-timeline-block -->
<div class="cd-timeline-block">
<div class="cd-timeline-img cd-picture"> <img src="cd-icon-picture.svg" alt="Picture"> </div>
<!-- cd-timeline-img -->
<div class="cd-timeline-content">
<h2>Title of section 3</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Excepturi, obcaecati, quisquam id molestias eaque asperiores voluptatibus cupiditate error assumenda delectus odit similique earum voluptatem doloremque dolorem ipsam quae rerum quis. Odit, itaque, deserunt corporis vero ipsum nisi eius odio natus ullam provident pariatur temporibus quia eos repellat consequuntur perferendis enim amet quae quasi repudiandae sed quod veniam dolore possimus rem voluptatum eveniet eligendi quis fugiat aliquam sunt similique aut adipisci.</p>
<a href="#0" class="cd-read-more">Read more</a> <span class="cd-date">Jan 24</span> </div>
<!-- cd-timeline-content -->
</div>
<!-- cd-timeline-block -->
<div class="cd-timeline-block">
<div class="cd-timeline-img cd-location"> <img src="cd-icon-location.svg" alt="Location"> </div>
<!-- cd-timeline-img -->
<div class="cd-timeline-content">
<h2>Title of section 4</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto, optio, dolorum provident rerum aut hic quasi placeat iure tempora laudantium ipsa ad debitis unde? Iste voluptatibus minus veritatis qui ut.</p>
<a href="#0" class="cd-read-more">Read more</a> <span class="cd-date">Feb 14</span> </div>
<!-- cd-timeline-content -->
</div>
<!-- cd-timeline-block -->
<div class="cd-timeline-block">
<div class="cd-timeline-img cd-location"> <img src="cd-icon-location.svg" alt="Location"> </div>
<!-- cd-timeline-img -->
<div class="cd-timeline-content">
<h2>Title of section 5</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto, optio, dolorum provident rerum.</p>
<a href="#0" class="cd-read-more">Read more</a> <span class="cd-date">Feb 18</span> </div>
<!-- cd-timeline-content -->
</div>
<!-- cd-timeline-block -->
<div class="cd-timeline-block">
<div class="cd-timeline-img cd-movie"> <img src="cd-icon-movie.svg" alt="Movie"> </div>
<!-- cd-timeline-img -->
<div class="cd-timeline-content">
<h2>Final Section</h2>
<p>This is the content of the last section</p>
<span class="cd-date">Feb 26</span> </div>
<!-- cd-timeline-content -->
</div>
<!-- cd-timeline-block -->
</section>
<!-- cd-timeline -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
jQuery(document).ready(function($){
var $timeline_block = $('.cd-timeline-block');
//hide timeline blocks which are outside the viewport
$timeline_block.each(function(){
if($(this).offset().top > $(window).scrollTop()+$(window).height()*0.75) {
$(this).find('.cd-timeline-img, .cd-timeline-content').addClass('is-hidden');
}
});
//on scolling, show/animate timeline blocks when enter the viewport
$(window).on('scroll', function(){
$timeline_block.each(function(){
if( $(this).offset().top <= $(window).scrollTop()+$(window).height()*0.75 && $(this).find('.cd-timeline-img').hasClass('is-hidden') ) {
$(this).find('.cd-timeline-img, .cd-timeline-content').removeClass('is-hidden').addClass('bounce-in');
}
});
});
});
</script>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-36251023-1']);
_gaq.push(['_setDomainName', 'jqueryscript.net']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
</body>
</html>
| მასალის სახელი | timeline |
|---|---|
| ნახვები | 1543 |
| ID | 154 |
| რეიტინგი | 5.0/5 |
| ლიცენზია | უფასო |
| სულ კომენტარები: 0 | |
ინფორმაცია
Follow Me
თქვენი ბანერის ადგილი
ავტორიზაცია
რეკომენდირებულია
სტატისტიკა
ყველა
მომხმარებლები
სტუმრები
კონტაქტი
სულ ონლაინში 1
სტუმრები 1
მომხმარებლები 0

Powered by ©w3.css