შემოგვიერთდით FACEBOOK ზე
მთავარი » »

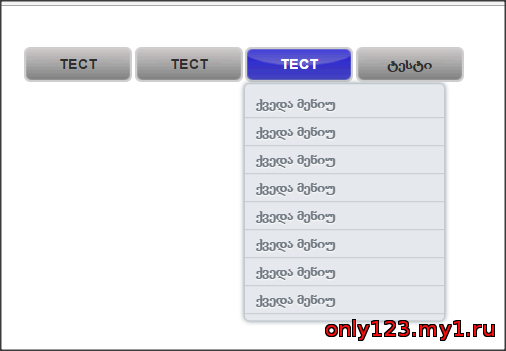
2025-08-31 15:27:41 ჩამოსაშლელი მენიუ
+A შრიფტის გადიდება | -A შრიფტის დაპატარავება
Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS
<style>
.menu, .menu ul { list-style: none;margin: 0; font:13px Arial;padding-top:27px;}
.menu {overflow:hidden; position:absolute;}
.menu li {float:left; position:relative; z-index:10;}
.menu li a {background:url(http://ripbox.do.am/lesson/buttona.png) center no-repeat;color: #fff; padding:10px 0;
width:100px;
text-align:center;
color: #2e2e2e;
display: block;
text-decoration: none;
float: left;
font-weight:bold;}
.menu li ul a{font:bold 12px Arial; float:left; display:block; height:31px; padding:0 10px; line-height:30px; position:relative; z-index:20; color: #616b75; text-align:left;}
.menu ul {width:180px; height:auto; position:absolute; top:-130px;
transition: 0.8s ease-in-out;
-ms-transition: 0.8s ease-in-out;
-o-transition: 0.8s ease-in-out;
-moz-transition: 0.8s ease-in-out;
-webkit-transition: all 0.8s ease-in-out;
z-index:1; padding:5px 0; background:#e3e6ea; border:1px solid #bdc4cb; text-align:left;
text-shadow:0 1px 1px #fff;
-webkit-box-shadow: 0px 0px 5px #778893;
-moz-box-shadow: 0px 0px 5px #778893;
box-shadow: 0px 0px 5px #778893;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
opacity:0.9;
}
.menu ul li {width:180px;}
.menu ul li a {width:160px; height:25px; line-height:25px; background:transparent; border-bottom:1px solid #bdc4cb; border-top:1px solid #fff;}
.menu:hover {height: 600px;}
.menu li:hover > a { background:url(http://ripbox.do.am/lesson/button.png) center no-repeat;
color: #fff;}
.menu li ul a:hover {background:#d0d6dc;
color: #4d5861;}
.menu li:hover ul {
-ms-transform: translate(0,165px);
-webkit-transform: translate(0,165px);
-moz-transform: translate(0,165px);
-o-transform: translate(0,165px);
*top : 35px;
*margin-left : -100px;
}
.menu ul.xmen {
top:-370px;
}
.menu li:hover ul.xmen {
-ms-transform: translate(0,405px);
-webkit-transform: translate(0,405px);
-moz-transform: translate(0,405px);
-o-transform: translate(0,405px);
}
</style>
<ul class="menu">
<li><a href="/">ТЕСТ</a></li>
<li><a href="#">ТЕСТ</a>
<div>
<ul class="xmen">
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
</ul>
</div>
</li>
<li><a href="#">ТЕСТ</a>
<div>
<ul class="xmen">
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
</ul>
</div>
</li>
<li><a href="#">ტესტი</a></li>
</ul>
Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS
Quote css
<style>
.menu, .menu ul { list-style: none;margin: 0; font:13px Arial;padding-top:27px;}
.menu {overflow:hidden; position:absolute;}
.menu li {float:left; position:relative; z-index:10;}
.menu li a {background:url(http://ripbox.do.am/lesson/buttona.png) center no-repeat;color: #fff; padding:10px 0;
width:100px;
text-align:center;
color: #2e2e2e;
display: block;
text-decoration: none;
float: left;
font-weight:bold;}
.menu li ul a{font:bold 12px Arial; float:left; display:block; height:31px; padding:0 10px; line-height:30px; position:relative; z-index:20; color: #616b75; text-align:left;}
.menu ul {width:180px; height:auto; position:absolute; top:-130px;
transition: 0.8s ease-in-out;
-ms-transition: 0.8s ease-in-out;
-o-transition: 0.8s ease-in-out;
-moz-transition: 0.8s ease-in-out;
-webkit-transition: all 0.8s ease-in-out;
z-index:1; padding:5px 0; background:#e3e6ea; border:1px solid #bdc4cb; text-align:left;
text-shadow:0 1px 1px #fff;
-webkit-box-shadow: 0px 0px 5px #778893;
-moz-box-shadow: 0px 0px 5px #778893;
box-shadow: 0px 0px 5px #778893;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
opacity:0.9;
}
.menu ul li {width:180px;}
.menu ul li a {width:160px; height:25px; line-height:25px; background:transparent; border-bottom:1px solid #bdc4cb; border-top:1px solid #fff;}
.menu:hover {height: 600px;}
.menu li:hover > a { background:url(http://ripbox.do.am/lesson/button.png) center no-repeat;
color: #fff;}
.menu li ul a:hover {background:#d0d6dc;
color: #4d5861;}
.menu li:hover ul {
-ms-transform: translate(0,165px);
-webkit-transform: translate(0,165px);
-moz-transform: translate(0,165px);
-o-transform: translate(0,165px);
*top : 35px;
*margin-left : -100px;
}
.menu ul.xmen {
top:-370px;
}
.menu li:hover ul.xmen {
-ms-transform: translate(0,405px);
-webkit-transform: translate(0,405px);
-moz-transform: translate(0,405px);
-o-transform: translate(0,405px);
}
</style>
Quote html
<ul class="menu">
<li><a href="/">ТЕСТ</a></li>
<li><a href="#">ТЕСТ</a>
<div>
<ul class="xmen">
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
</ul>
</div>
</li>
<li><a href="#">ТЕСТ</a>
<div>
<ul class="xmen">
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
<li><a href="თქვენი ლინკი" style="border-top:0;">ქვედა მენიუ</a></li>
</ul>
</div>
</li>
<li><a href="#">ტესტი</a></li>
</ul>
| მასალის სახელი | ჩამოსაშლელი მენიუ |
|---|---|
| ნახვები | 1328 |
| ID | 159 |
| რეიტინგი | 3.0/4 |
| ლიცენზია | უფასო |
| სულ კომენტარები: 0 | |
ინფორმაცია
Follow Me
თქვენი ბანერის ადგილი
ავტორიზაცია
რეკომენდირებულია
სტატისტიკა
ყველა
მომხმარებლები
სტუმრები
კონტაქტი
სულ ონლაინში 1
სტუმრები 1
მომხმარებლები 0

Powered by ©w3.css