შემოგვიერთდით FACEBOOK ზე
მთავარი » »

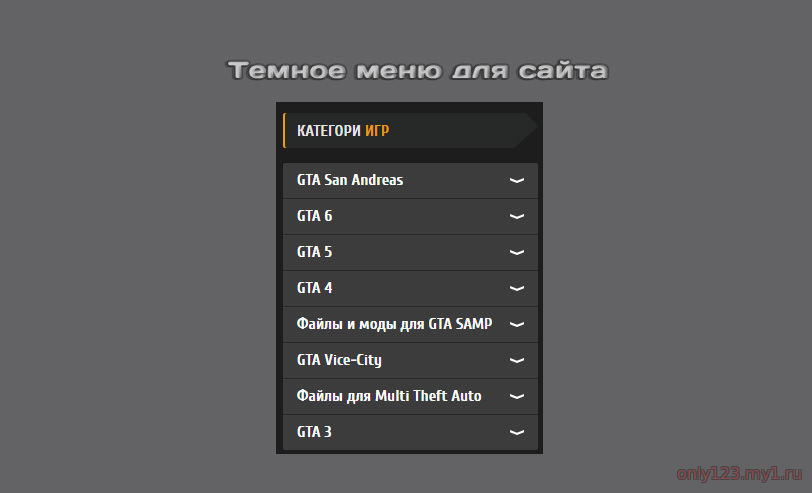
2025-12-04 19:46:37 ლამაზი შავი ფერის მენიუ საიტისთვის Стильное вертикальное меню на JS для uCoz
+A შრიფტის გადიდება | -A შრიფტის დაპატარავება
Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS კოდი შეინახეთ პირველ ან მეორე ბლოკში
<ul class="akkordeon">
<li>
<p>GTA 6</p>
<div>
<span><a href="http://only123.my1.ru/" class="icon_menu">სკრიპტები და დიზაინები</a></span>
<span><a href="#" class="icon_menu">ტამაშები</a></span>
</div>
</li>
<li>
<p>GTA Online</p>
<div>
<span><a href="#" class="icon_menu">სტატიები</a></span>
<span><a href="#" class="icon_menu">ბლოგი</a></span>
</div>
</li>
<li>
<p>GTA 5</p>
<div>
<span><a href="#" class="icon_menu">ფაილები</a></span>
<span><a href="#" class="icon_menu">ფოტოები</a></span>
</div>
</li>
<li>
<p>GTA 4</p>
<div>
<span><a href="#" class="icon_menu">ვიდეო</a></span>
</div>
</li>
<li>
<p>GTA San Andreas</p>
<div>
<span><a href="#" class="icon_menu">ფილმები</a></span>
</div>
</li>
<li>
<p>GTA Criminal Russia</p>
<div>
<span><a href="#" class="icon_menu">მენიუ</a></span>
<span><a href="#" class="icon_menu">მენიუ</a></span>
</div>
</li>
<li>
<p>Multi Theft Auto</p>
<div>
<span><a href="#" class="icon_menu">მენიუ</a></span>
<span><a href="#" class="icon_menu">მენიუ</a></span>
<span><a href="#" class="icon_menu">მენიუ</a></span>
</div>
</li>
<li>
<p>GTA SAMP</p>
<div>
<span><a href="#" class="icon_menu">მენიუ</a></span>
<span><a href="#" class="icon_menu">მენიუ</a></span>
<span><a href="#" class="icon_menu">მენიუ</a></span>
<span><a href="#" class="icon_menu">მენიუ</a></span>
</div>
</li>
</ul>
<script type="text/javascript">
$(document).ready(function(){
$('ul.akkordeon li > p').click(function(){
if(!$(this).hasClass('active')){
$('ul.akkordeon li > p').removeClass('active').next('div').slideUp();
$(this).addClass('active');
$(this).next('div').slideDown(200);
} else {
$(this).removeClass('active').next('div').slideUp();
}
});
});
</script>
css სტილი
ul.akkordeon{list-style: none;padding:5px 0 0 0;}
ul.akkordeon li{padding: 0px;margin: 0}
ul.akkordeon li:nth-last-child(1){padding: 0px;margin: 0}
ul.akkordeon li:nth-of-type(1) > p{-webkit-border-top-left-radius:2px;-webkit-border-top-right-radius:2px;-moz-border-radius-topleft:2px;-moz-border-radius-topright:2px;border-top-left-radius:2px;border-top-right-radius:2px;}
ul.akkordeon li:nth-last-child(1) > p {-webkit-border-bottom-right-radius:2px;-webkit-border-bottom-left-radius:2px;-moz-border-radius-bottomright:2px;-moz-border-radius-bottomleft:2px;border-bottom-right-radius:2px;border-bottom-left-radius:2px;border:0 !important;}
ul.akkordeon li > p{position:relative;padding:0 0 0 14px;display: block;cursor: pointer;margin: 0;text-align: left;color: #fff;font-size: 16px;line-height: 24px;font-family: Cuprum;background:#3c3c3c;height: 35px;line-height: 35px;border-bottom: 1px solid #262828}
ul.akkordeon li > p:hover, ul.akkordeon li > p.active {background:#e99f00;color: #3c3c3c;text-shadow: #fcb927 1px 1px 1px;}
ul.akkordeon li > div {display: none;}
ul.akkordeon li > div span {background: #252626;display: block;}
ul.akkordeon li > div span:hover {background: #2f2f2f}
ul.akkordeon li > div a{border-bottom:1px solid #0e0e0e;color: #c0c0c0 !important;padding: 0 0 0 50px;font-family: Cuprum;font-size: 14px;text-decoration: none !important;display: block;height: 30px;line-height: 30px;}
ul.akkordeon li > div span:nth-last-child(1) a {border:0 !important;}
ul.akkordeon li > p:before {background-image: url("http://zornet.ru/Aben/Gsa/14777628.png");background-position: center center;background-repeat: repeat;position: absolute;content: "";display: block;width: 14px;height: 5px;margin: 15px 0 0 213px;}
ul.akkordeon li > p.active:before {background-image: url("http://zornet.ru/Aben/Gsa/14777633.png");background-position: center center;background-repeat: repeat;position: absolute;content: "";display: block;width: 14px;height: 5px;margin: 15px 0 0 213px;}
.icon_menu {background:url("http://zornet.ru/Aben/Gsa/14777637.png") no-repeat;background-position: 15px 2px;}
Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS Данный контент платный. Для просмотра его необходимо оплатить с помощью SMS კოდი შეინახეთ პირველ ან მეორე ბლოკში
Code
<ul class="akkordeon">
<li>
<p>GTA 6</p>
<div>
<span><a href="http://only123.my1.ru/" class="icon_menu">სკრიპტები და დიზაინები</a></span>
<span><a href="#" class="icon_menu">ტამაშები</a></span>
</div>
</li>
<li>
<p>GTA Online</p>
<div>
<span><a href="#" class="icon_menu">სტატიები</a></span>
<span><a href="#" class="icon_menu">ბლოგი</a></span>
</div>
</li>
<li>
<p>GTA 5</p>
<div>
<span><a href="#" class="icon_menu">ფაილები</a></span>
<span><a href="#" class="icon_menu">ფოტოები</a></span>
</div>
</li>
<li>
<p>GTA 4</p>
<div>
<span><a href="#" class="icon_menu">ვიდეო</a></span>
</div>
</li>
<li>
<p>GTA San Andreas</p>
<div>
<span><a href="#" class="icon_menu">ფილმები</a></span>
</div>
</li>
<li>
<p>GTA Criminal Russia</p>
<div>
<span><a href="#" class="icon_menu">მენიუ</a></span>
<span><a href="#" class="icon_menu">მენიუ</a></span>
</div>
</li>
<li>
<p>Multi Theft Auto</p>
<div>
<span><a href="#" class="icon_menu">მენიუ</a></span>
<span><a href="#" class="icon_menu">მენიუ</a></span>
<span><a href="#" class="icon_menu">მენიუ</a></span>
</div>
</li>
<li>
<p>GTA SAMP</p>
<div>
<span><a href="#" class="icon_menu">მენიუ</a></span>
<span><a href="#" class="icon_menu">მენიუ</a></span>
<span><a href="#" class="icon_menu">მენიუ</a></span>
<span><a href="#" class="icon_menu">მენიუ</a></span>
</div>
</li>
</ul>
<script type="text/javascript">
$(document).ready(function(){
$('ul.akkordeon li > p').click(function(){
if(!$(this).hasClass('active')){
$('ul.akkordeon li > p').removeClass('active').next('div').slideUp();
$(this).addClass('active');
$(this).next('div').slideDown(200);
} else {
$(this).removeClass('active').next('div').slideUp();
}
});
});
</script>
css სტილი
Code
ul.akkordeon{list-style: none;padding:5px 0 0 0;}
ul.akkordeon li{padding: 0px;margin: 0}
ul.akkordeon li:nth-last-child(1){padding: 0px;margin: 0}
ul.akkordeon li:nth-of-type(1) > p{-webkit-border-top-left-radius:2px;-webkit-border-top-right-radius:2px;-moz-border-radius-topleft:2px;-moz-border-radius-topright:2px;border-top-left-radius:2px;border-top-right-radius:2px;}
ul.akkordeon li:nth-last-child(1) > p {-webkit-border-bottom-right-radius:2px;-webkit-border-bottom-left-radius:2px;-moz-border-radius-bottomright:2px;-moz-border-radius-bottomleft:2px;border-bottom-right-radius:2px;border-bottom-left-radius:2px;border:0 !important;}
ul.akkordeon li > p{position:relative;padding:0 0 0 14px;display: block;cursor: pointer;margin: 0;text-align: left;color: #fff;font-size: 16px;line-height: 24px;font-family: Cuprum;background:#3c3c3c;height: 35px;line-height: 35px;border-bottom: 1px solid #262828}
ul.akkordeon li > p:hover, ul.akkordeon li > p.active {background:#e99f00;color: #3c3c3c;text-shadow: #fcb927 1px 1px 1px;}
ul.akkordeon li > div {display: none;}
ul.akkordeon li > div span {background: #252626;display: block;}
ul.akkordeon li > div span:hover {background: #2f2f2f}
ul.akkordeon li > div a{border-bottom:1px solid #0e0e0e;color: #c0c0c0 !important;padding: 0 0 0 50px;font-family: Cuprum;font-size: 14px;text-decoration: none !important;display: block;height: 30px;line-height: 30px;}
ul.akkordeon li > div span:nth-last-child(1) a {border:0 !important;}
ul.akkordeon li > p:before {background-image: url("http://zornet.ru/Aben/Gsa/14777628.png");background-position: center center;background-repeat: repeat;position: absolute;content: "";display: block;width: 14px;height: 5px;margin: 15px 0 0 213px;}
ul.akkordeon li > p.active:before {background-image: url("http://zornet.ru/Aben/Gsa/14777633.png");background-position: center center;background-repeat: repeat;position: absolute;content: "";display: block;width: 14px;height: 5px;margin: 15px 0 0 213px;}
.icon_menu {background:url("http://zornet.ru/Aben/Gsa/14777637.png") no-repeat;background-position: 15px 2px;}
| მასალის სახელი | ლამაზი შავი ფერის მენიუ საიტისთვის Стильное вертикальное меню на JS для uCoz |
|---|---|
| ნახვები | 1108 |
| ID | 183 |
| რეიტინგი | 0.0/0 |
| ლიცენზია | უფასო |
| სულ კომენტარები: 0 | |
ინფორმაცია
Follow Me
თქვენი ბანერის ადგილი
ავტორიზაცია
რეკომენდირებულია
სტატისტიკა
ყველა
მომხმარებლები
სტუმრები
კონტაქტი
სულ ონლაინში 1
სტუმრები 1
მომხმარებლები 0

Powered by ©w3.css